はてなブログはMarkdown記法で書いています。Markdownといっても使うのは見出しと画像添付くらいでほとんど見たまま記法と変わりはありません。あまり使う機会はないのですがテーブル(表)の作成にも古典的なMarkdownで書いています。下書きにはMarkdownエディタのBear .appを使っているのですがBearはプレビュー表示をしないので実際の表示状態は はてなブログに投稿しないと確認できません。完成した原稿ならともかく画像を確認したり特にテーブルの作成状況など個別に確認したい場合もあります。
Markdownの画像挿入
入力例
<div align=center><img src=https://i.gyazo.com/b33347ab465d546443313443241cc7f3.jpg width=240></div>
表示画像

このように原稿ではテキストばかりで実際の配置やサイズは確認できないので調整する事もできません。テーブル作成には神経を使います。
Markdownの表作成
入力例
||ツバメノート|トモエリバー|モレスキン|ロディア|
|:---:| :---: | :---: | :---:| :---: |
|坪量|81.4g/㎡|52g/㎡|70g/㎡|80g/㎡|
|枚数|32枚|160ページ|240ページ|160ページ|
実際に記事になった表。
| ツバメノート | トモエリバー | モレスキン | ロディア | |
|---|---|---|---|---|
| 坪量 | 81.4g/㎡ | 52g/㎡ | 70g/㎡ | 80g/㎡ |
| 枚数 | 32枚 | 160ページ | 240ページ | 160ページ |
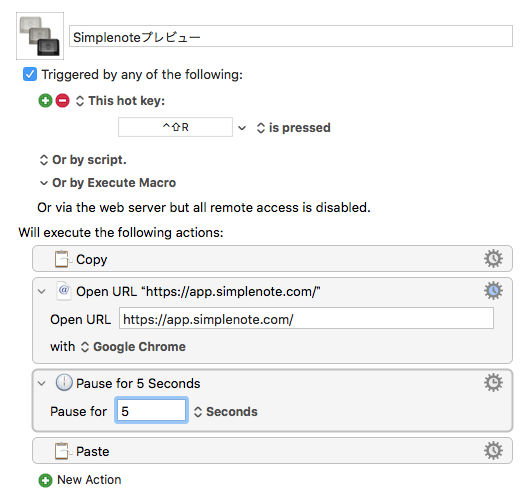
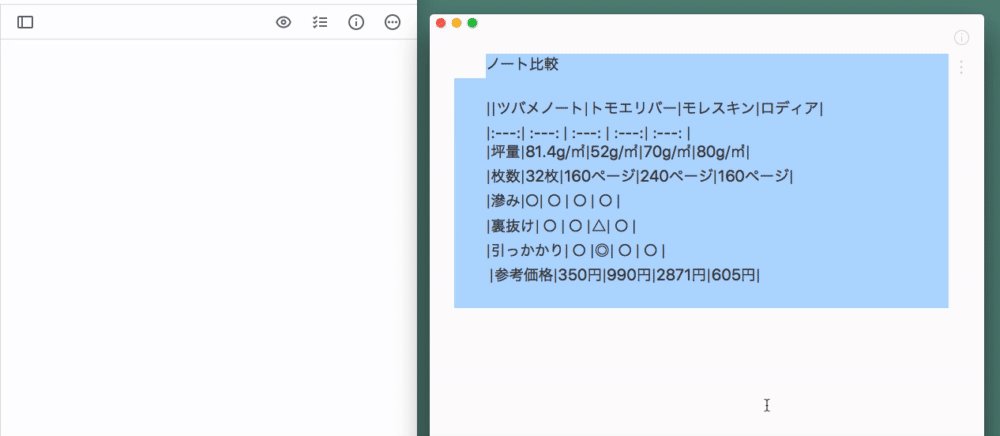
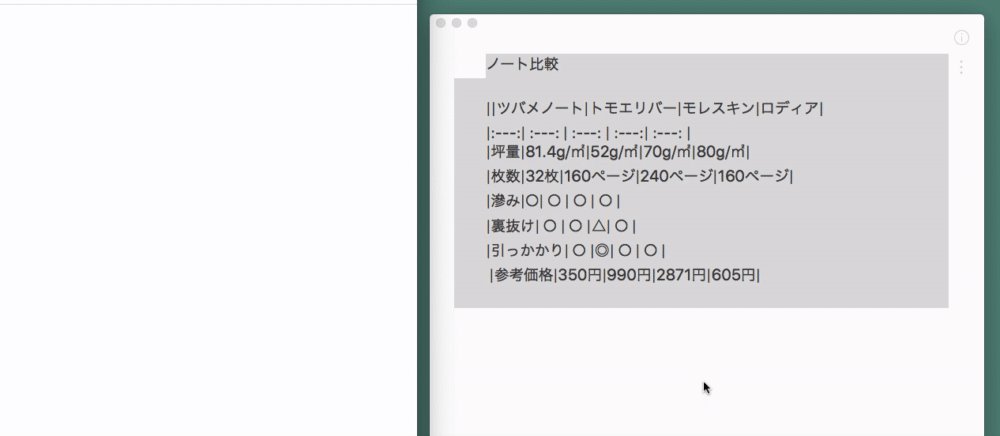
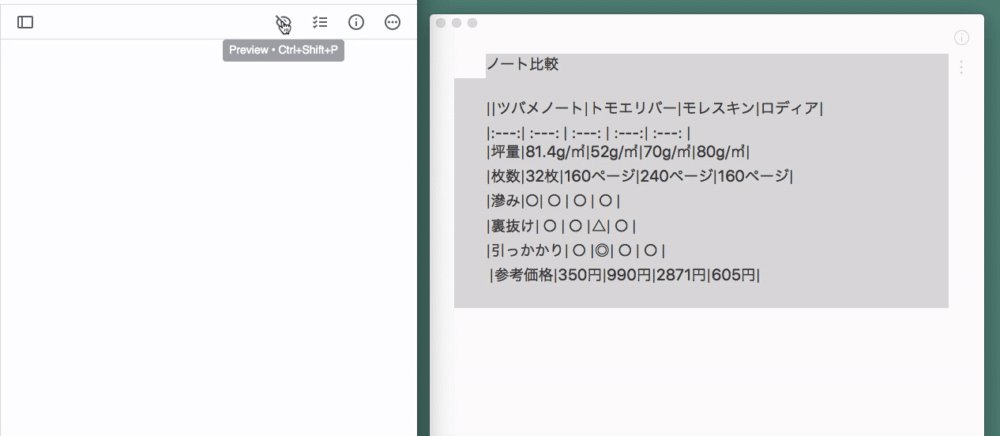
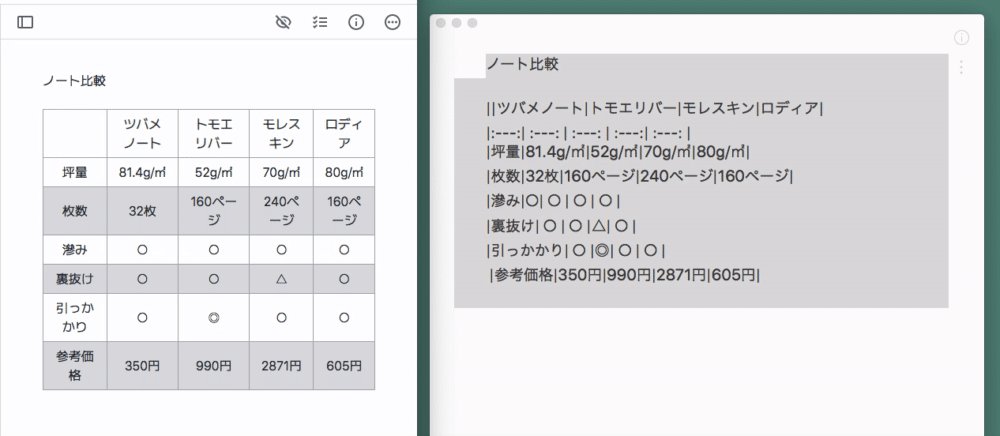
Simplenoteを使ってプレビュー確認する
Bearが頑なにプレビュー機能を搭載しないので別のMarkdownエディタのSimplenote Web版を使います。Bear原稿のプレビューしたい部分を選択してショートカットキーを押せばSimplenoteが開いてプレビューできます。

参考画像

See you tomorrow!